Après la ré-écriture complète de la libraire dédié à la téléinfo du billet précédent, il me semblait judicieux de l’utiliser dans de multiples environnements, c’est aujourd’hui chose faite avec ce projet de serveur WEB téléinformation Wifi.
Pourquoi ?
WiFi à gogo
Pour ceux qui ne l’auraient pas remarqué, le chip en vogue du moment c’est l’ESP8266, il n’est pas cher (genre 3€), possède une puissance de frappe en terme de taille de mémoire vive (80Ko contre 2Ko) et flash (1MB contre 32KB) bien supérieure à l’Arduino. Il possède en revanche bien moins d’entrées/sorties mais pour de petits projet c’est bien suffisant, mais surtout, et surtout, le Wifi est embarqué et peut fonctionner en mode client ET point d’accès. Ce qui nous ouvre des possibilités infinies si tenté qu’on ne soit pas regardant sur la consommation (oui le Wifi et le Low Power ce n’est pas compatible)
Au début (genre il y a un an, oui çà prête à sourire) pour compiler un programme pour l’ESP8266 c’était bien galère, les outils n’étaient pas simples et il fallait généralement avoir un environnement dédié. Mais les choses on changées, c’est maintenant complètement inclus dans l’environnement Arduino. Tout est expliqué sur le Github dédié à ces nouvelles cartes. Je vous conseille vivement d’aller y faire un tour, pour votre culture mais aussi, puisque c’est l’environnement qui est utilisé pour ce projet et vous en aurez donc besoin pour faire fonctionner le sketch associé à ce projet.
Plus de Fils
Et oui, car l’idée est bien là, certains d’entres-vous n’ont généralement pas forcément le compteur dans un endroit très accessible et relier une interface téléinfo peut se révéler compliqué. Avec cette interface Wifi, très compacte et peu chère c’est désormais oublié.
Conception
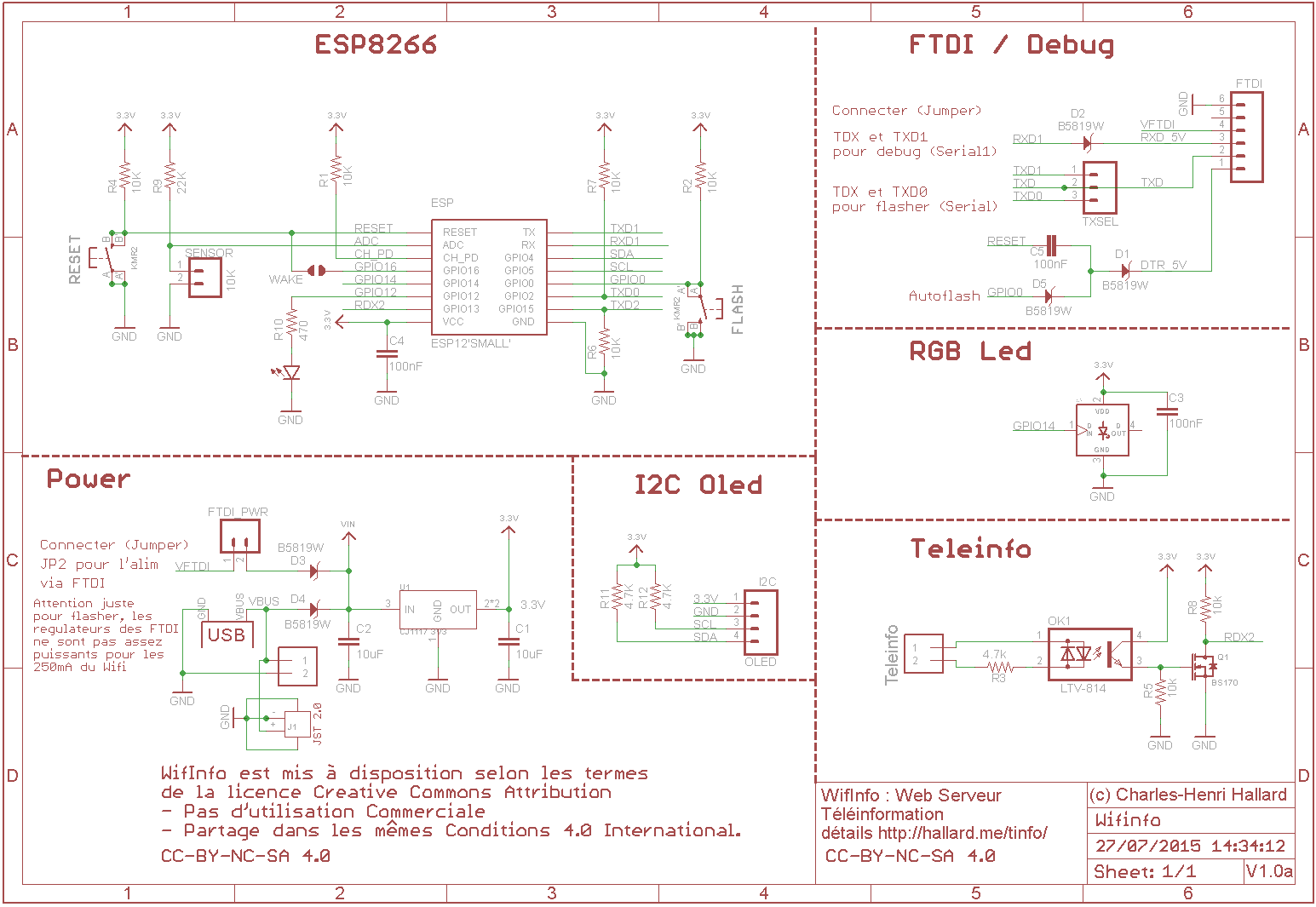
Etant donné que cet ESP8266 est déjà très complet, il ne m’a fallu qu’ajouter quelques composants autours. L’optocoupleur pour la téléinfo bien sur, dans la version avec transistor comme décrite dans ce billet dédié, un régulateur 3.3V, une led RGB pour un visuel, un connecteur FTDI pour flasher le programme dans la puce (au moins la 1ère fois, puisque les mises à jours peuvent se faire par le Wifi) et des connecteurs pour l’alimentation/téléinfo. Un connecteur pour un afficheur OLED I2C est aussi prévu ainsi qu’une 2eme LED classique rouge.
L’alimentation pourra être réalisée de plusieurs manières, par un connecteur USB (5V donc), par un bornier avec une alim courant continu entre 4V et 16V ou bien avec une batterie de type lipo 3.7V, le connecteur est aussi prévu. Il suffit de souder celui qui vous intéresse. L’alimentation via le câble FDTI est à déconseiller si ceux-ci sont en 3.3V, car leur régulateur interne ne pourra pas délivrer le courant nécessaire.
Schéma

Schéma WifInfo
Cartes électroniques
Logiciel
Je souhaitais avoir une interface graphique digne de ce nom, c’est à dire, jolie, tendance, et surtout responsive, c’est à dire s’adaptant à tous les périphériques nouvelle génération tels que les smartphones et tablettes en plus des ordinateurs. C’est tout naturellement que je me suis mis au Framework Bootstrap et tout ce qui tourne autours. J’avoue avoir pas mal galéré n’étant quand même pas un spécialiste HTML5/CSS3/Bootstrap/JQuery à la base et il a fallu ingurgiter une quantité d’informations assez énorme (en plus du reste).
Implémentation
Je ne vais pas entrer dans les détails ici (je vous invite à aller voir le code), mais d’une façon générale, la partie logicielle est assez simple. l’ESP gère les données de téléinformation et retourne une application dite SPA “Single Page Application” qui contient tout le code HTML et les scripts javascript exécutés coté navigateur. Ensuite le navigateur interroge à intervalle régulier l’ESP (en HTTP) pour y récupérer les données en JSON et c’est le navigateur qui formate le tout en tableau avec le bootstrap table. J’aurais souhaité faire l’inverse avec les WebSockets, c’est à dire le serveur (ici l’ESP) poussant les données vers le navigateur mais je n’ai pas eu le temps de m’y pencher (mais je n’ai pas dit mon dernier mot).
Coté fonctionnel cela se présente comme suit :
- le setup()
- Gère la connexion au réseau Wifi
- Initialise la partie serveur et les routes HTML (ouais on sent un peu ma dérive nodejs/angular)
- Initialise les callback de la partie téléinfo (voir l’article dédié sur le sujet)
- Affiche les signalétiques visuelles à l’aide de la led RGB.
- le loop()
- On gère les connexions clientes et les déconnexion potentielle du Wifi
- Gestion des mise à jour via Wifi (OTA)
- On s’occupe de réception de la téléinfo et des actions associées
- Fait clignoter la led en rouge à réception de trame téléinfo avec données modifiées ou verte si les données sont identiques.
- Les routes HTML
- gestion de la page principale affichée dans le navigateur WEB (la /)
- gestion des requêtes REST génériques pour des étiquettes particulières (ex: /papp ou /hchc)
- gestion et retour des données JSON (tableau téléinfo, système, ….) sur les requêtes du navigateur
- gestion des requêtes correspondantes à des fichiers sur le système SPIFFS
Look de l’interface
Bien entendu, toutes les données affichées sont rafraîchies en temps réel à réception des valeurs issue de la téléinfo.
- L’étiquette à coté de l’onglet téléinfo représente le % de charge actuelle ici 6% car on consomme 1A sur un contrat de 15A (oui oui, ça fait 6%)
- Cette charge est aussi indiquée par le bargraphe dessous, nommé “charge courante”
- les bulles a coté des étiquettes sont le nombre de données modifiées reçue depuis le lancement du navigateur (et comme certaines ne sont jamais modifiés elles restent à 1)
- Quand une donnée et mise à jour, la ligne du tableau passe en vert (ici le compteur HCHC vient de prendre une unité)
- Quand une donnée est nouvelle, la ligne du tableau est jaune et une alerte de type ADPS la passe en rouge
- Vous pouvez filtrer les colonnes, rechercher comme présenté ci dessous
Ici nous avons enlevé l’affichage de la checksum et ci-dessous effectué un filtrage sur la lettre I
Enfin voici les informations affichées en passant sur l’onglet système :
Les différentes fenêtres de configuration
Et les affichage JSON des requêtes spécifiques de l’API, la 1ère pour l’option d’une valeur d’étiquette (ici PAPP) et la seconde pour toutes les valeurs
Ensuite ?
Voilà pour la présentation, j’espère qu’elle vous plaira. Normalement le système est assez évolutif pour pouvoir être intégré très simplement dans les solutions domotiques du marché (Fibaro, Jeedom, Eedomus, …). Il peut aussi fonctionner de façon autonome afin de pouvoir par exemple vérifier vos consommations (en branchant débranchant des appareils) et en ayant toujours les données affichées sur votre smartphone en même temps pour vérifier. J’ai testé, super pratique, mais gare aux très mauvaises surprises. Bref, les limites sont vraiment celles de votre imagination.
Il sera aussi possible de connecter directement un afficheur OLED sur la carte WifInfo, j’y ai prévu l’emplacement dédié.
Voici la liste des fonctions déjà fonctionnelles :
- Mise à jour par Wifi (pas besoin de câble) en ligne de commande ou via l’interface WEB
- Affichage dans l’interface Web des données de Téléinfo
- Affichage dans l’interface Web des données système
- REST API du type http://wifinfo.local/papp pour récupérer l’étiquette PAPP (par exemple)
- REST API pour récupérer toutes les données en tableau JSON
- Page Web de configuration pour la connexion à un réseau Wifi local
- Activation du mode Access point si pas de réseau Wifi dédié (1ere configuration par exemple). L’accès se réalise via http://192.168.4.1
- Envoi des données de téléinfo vers des serveurs type EMONCMS
- Envoi des données de téléinfo vers JEEDOM
Et celles restant à faire :
- Envoi direct des données de téléinfo vers les box domotique (EEDOMUS, Domoticz…)
- D’autres idées arriveront surement en cours de route…
Voilà pour ce produit, il y a pas mal de possibilités et de travail à réaliser encore mais je vous invite vraiment à aller consulter le code, j’ai essayer de le commenter assez largement. Attention çà reste une bêta quand même, j’ai codé un peu vite.
Je vais faire fabriquer quelques cartes que vous trouverez sur dans la boutique Tindie d’ici fin août (montées ou juste le PCB), les impatients peuvent déjà monter une partie sur breadboard.
Pour toute discussion relative à la téléinfo, je vous invite dès à présent à le faire via la communauté dédiée.
Reférences
- Le github de la librairie téléinfo contenant le code du programme WifInfo.
- Le github de la fabrication de la carte électronique WifInfo contenant les fichiers eagle (schematic et board).
- la spécification ERDF concernant la téléinformation.
- Tous les articles connexes de mon blog à propos de la téléinformation.
- La communauté pour tous les échanges et encore plus.
- la boutique Tindie.











